W3C Test Case and Bug Report
Agenda
- How to write a manual test case?
- How to write a Reftest?
- How to write a Script test?
- How to file a good bug report?
Start from Example in Spec

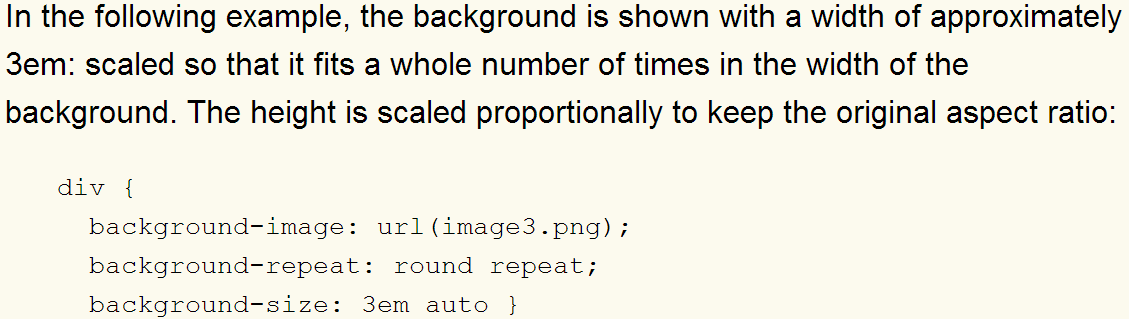
Example 14.3 in CSS3 background-size
To Checkpoints
background-size: length auto:
scale the image width to 'length' and height to (1) the image's intrinsic ratio and the size of width, or (2) the image's intrinsic size, or (3) 100%background-repeat: round repeat:
scale the image in width so that it fits a whole number of times in the background positioning arearoundfor width andautofor height, so height is scaled to keep the image's original aspect ratio
Copy Test Case Template
<!DOCTYPE html>
<title>[Test Area]: [Title/Scope of Test]</title>
<link rel="author" title="[Name of Author]" href=mailto:EMAIL OR
http://CONTACT_PAGE">
<link rel="help" href="http://www.w3.org/TR/[direct link to tested
section]">
<link rel="match" href="[path to reference file]">
<meta name="flags" content="[requirement flags]">
<meta name="assert" content="Test checks that [explanation of what
you're trying to test].">
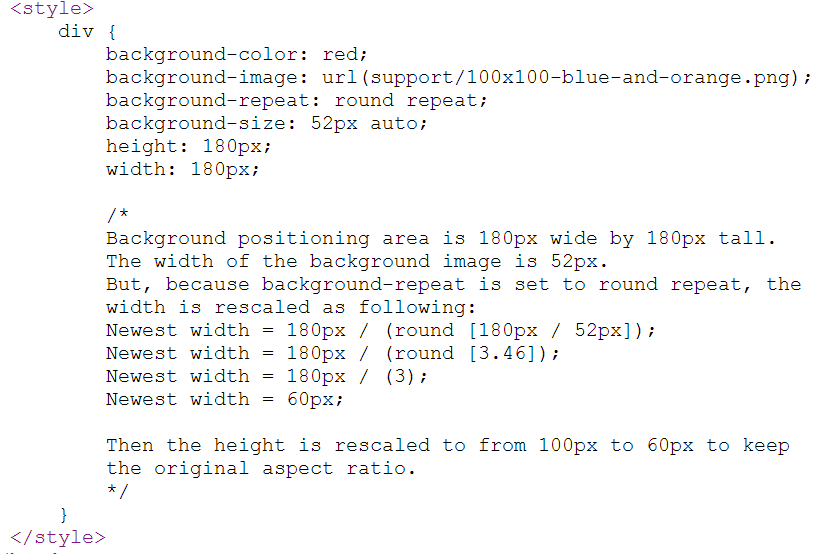
<style>
[CSS for test]
</style>
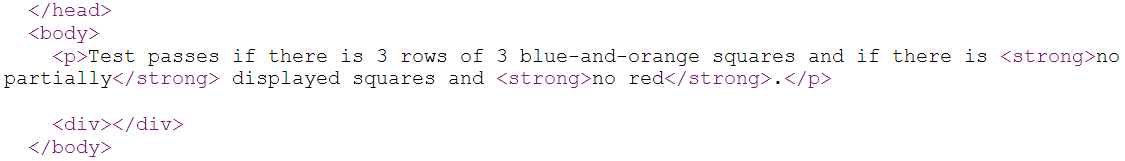
<body>
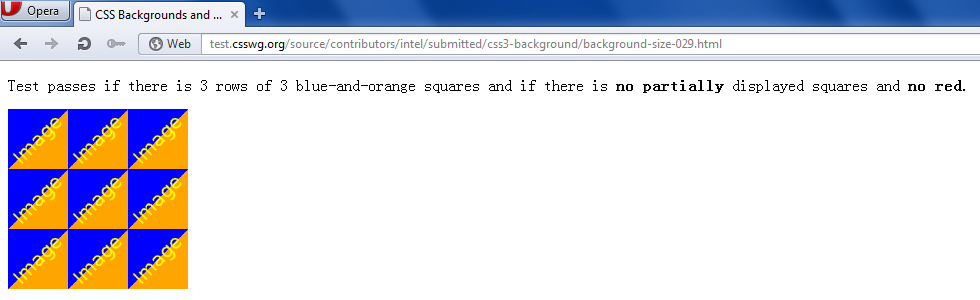
<p> Test passes if [description of pass condition].</p>
[Content of test]
</body>
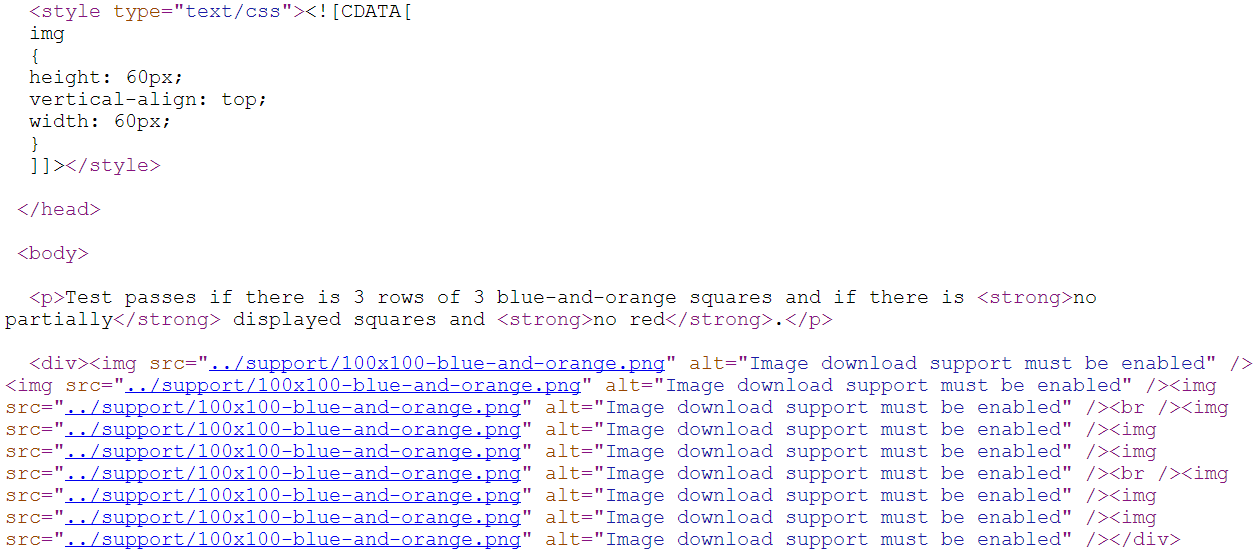
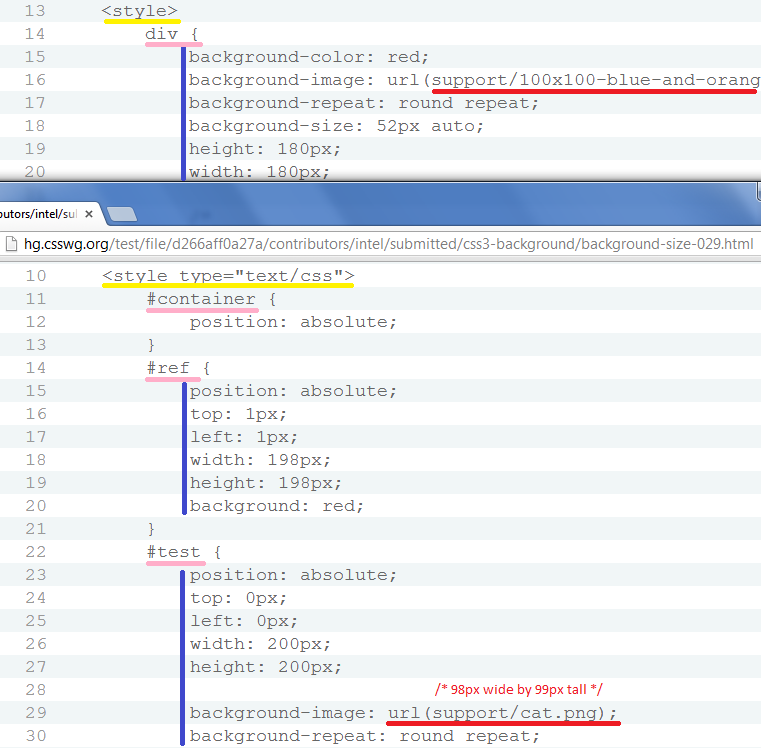
To Test Case: Style

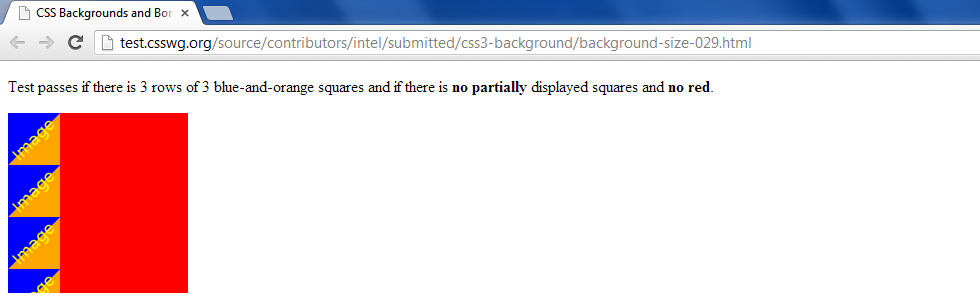
To Test Case: Pass Condition

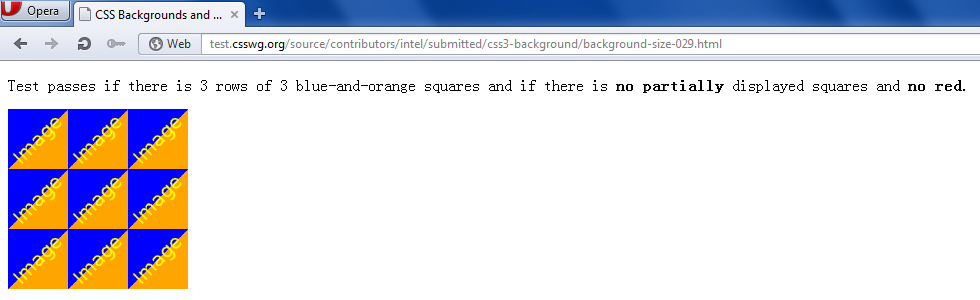
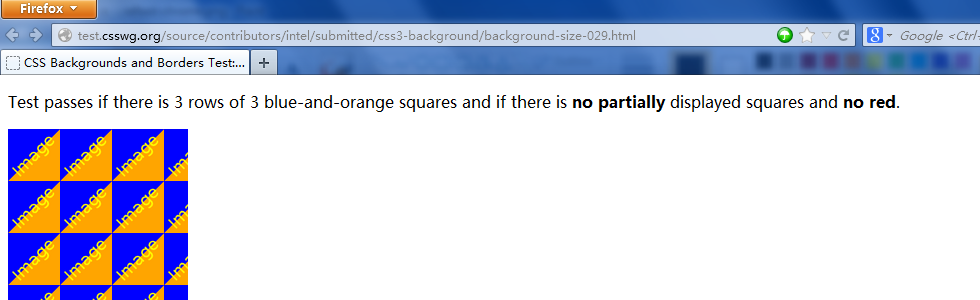
Try Test Case on Browsers

Try Test Case on Browsers


Complete Test File
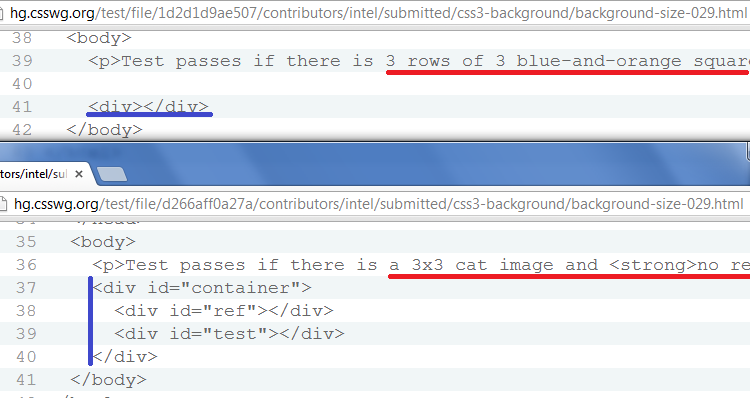
http://test.csswg.org/source/contributors/intel/submitted/css3-background/background-size-029.htmlReference File
- The
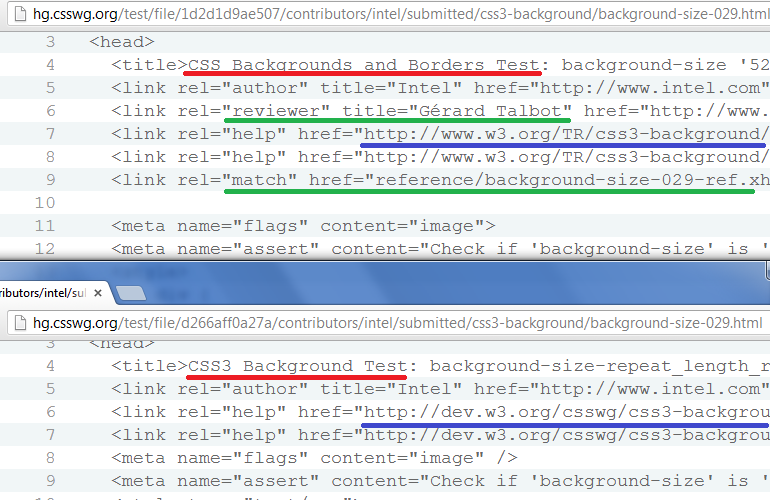
assertmetadata is taken out. - The
titleis generic, as this file can and may be shared among multiple tests - The
match(ormismatch) metadata not necessary - The markup that created the actual test data is different: here, the same effect is created with very mundane, dependable technology.
The reference file should look exactly like the test file, except that the code behind it is different.
Copy Reference File Template
<!DOCTYPE html>
<title>[Test Area] Reference File</title>
<link rel="author" title="[Name of Author]" href=mailto:EMAIL OR
http://CONTACT_PAGE">
<style>
[CSS for test]
</style>
<body>
<p> Test passes if [description of pass condition].</p>
[Content of test]
</body>
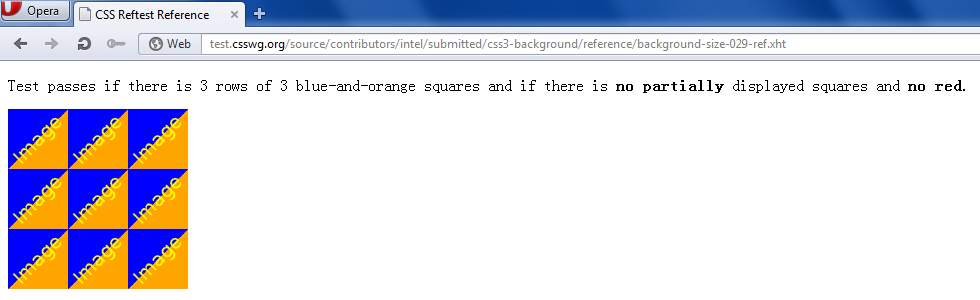
Reference File Source

Try Reference File on Browsers


Reftest
- A reftest is a test that compares the visual output of one file (the test case) with the output of one or more other files (the references).
- Test file: background-size-029.html
- Reference file: background-size-029-ref.html
- Comparison:
<link rel="match" href="reference/background-size-029-ref.xht">
Continue to Improve the Test

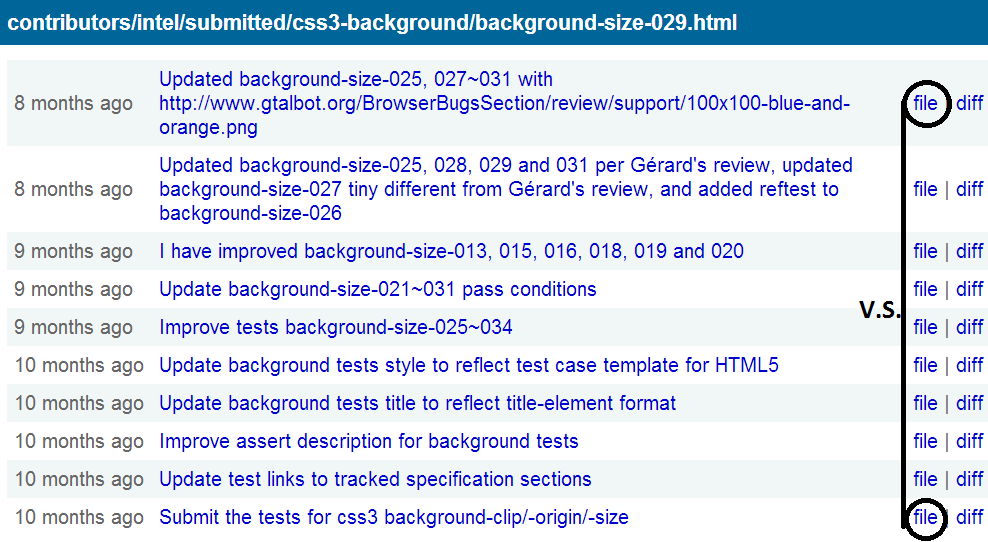
background-size-029.html: approved v.s. initial



Tests to avoid: long test
- Manual test
- Need to scroll to complete testing
- Example of a test that is too long
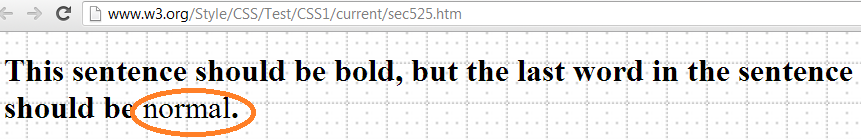
Tests to avoid: "this should be red" test
- In the W3C test style guidelines document, red indicates a bug
- Nothing should ever be red in a test.
- One exception: the test for the 'red' value for the color properties!
Tests to avoid: unobvious test

The last subtest on this page shows this problem.
Tips: vendor prefix
- You may need to add a vendor prefix to the CSS property you're testing
- If the prefix is necessary, your test will appear to fail without it
- However, do not include vendor prefixes when pushing tests to the W3C
What is Script Test?
<script src="/resources/testharness.js"></script>
<script src="/resources/testharnessreport.js"></script>
<link rel="stylesheet" href="/resources/testharness.css">
<div id="log"></div>
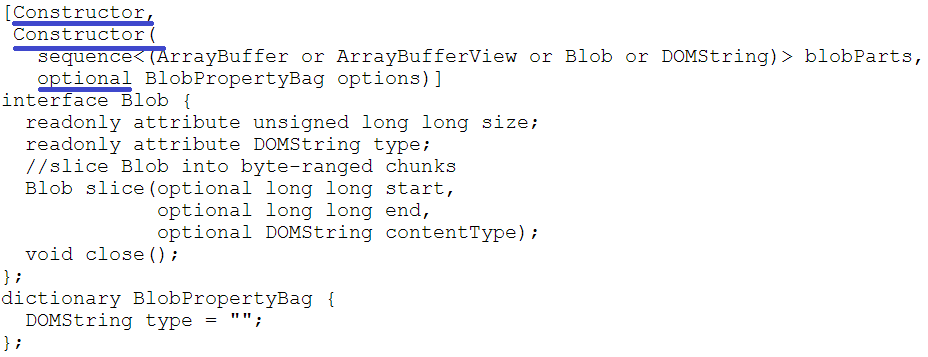
From IDL Fragment in Spec

Blob Interface in FileAPI
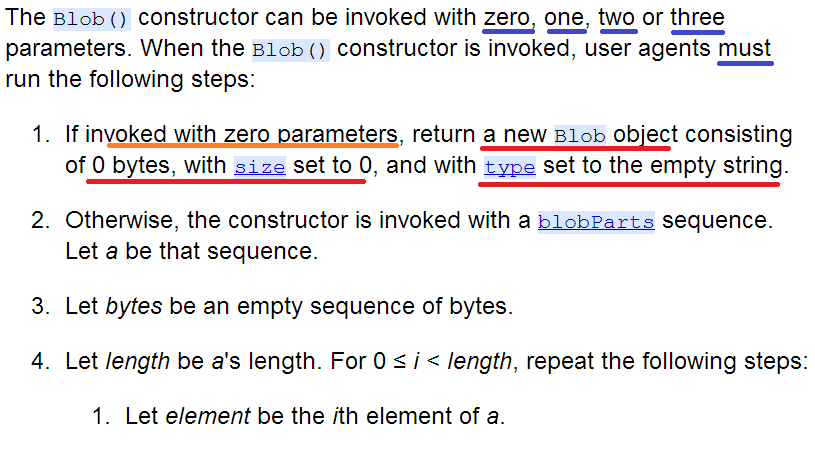
And Description in the Spec

Blob Constructor in FileAPI
To Checkpoints
- blob instanceof Blob
- blob.size === 0
- blob.type === ""
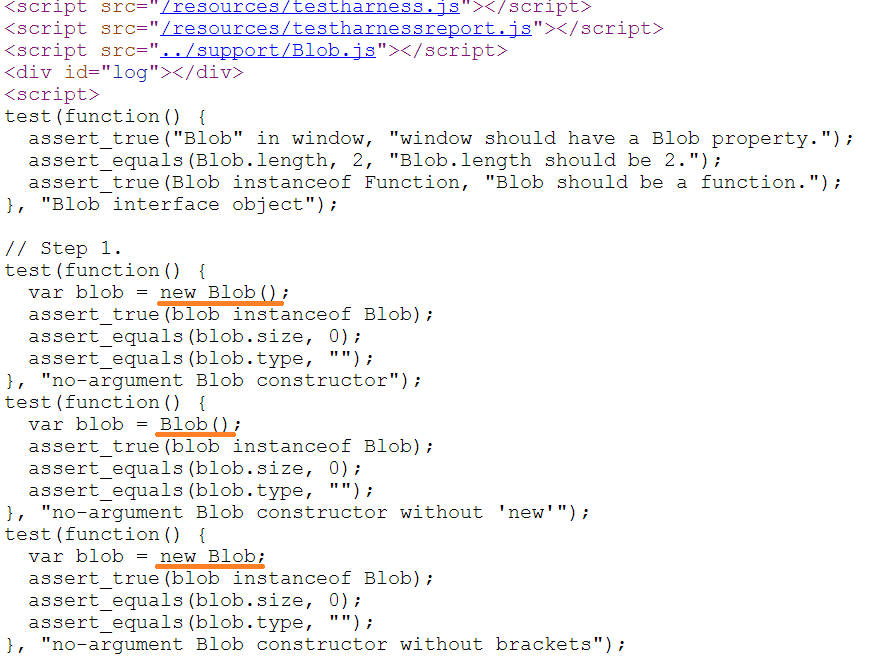
blob = Blob():
Copy Script Test Template
<!DOCTYPE html>
<title>[Test Area]: [Title/Scope of Test]</title>
<link rel="author" title="[Name of Author]" href=mailto:EMAIL OR
http://CONTACT_PAGE">
<link rel="help" href="http://www.w3.org/TR/[direct link to tested
section]">
<script src="/resources/testharness.js"></script>
<script src="/resources/testharnessreport.js"></script>
<link rel="stylesheet" href="/resources/testharness.css">
<div id="log"></div>
<script>
test(function() {
[body of test function - must include at least one assert*()
function]
}, [Test Name]);
/* Include as many test() functions as you need */
</script>
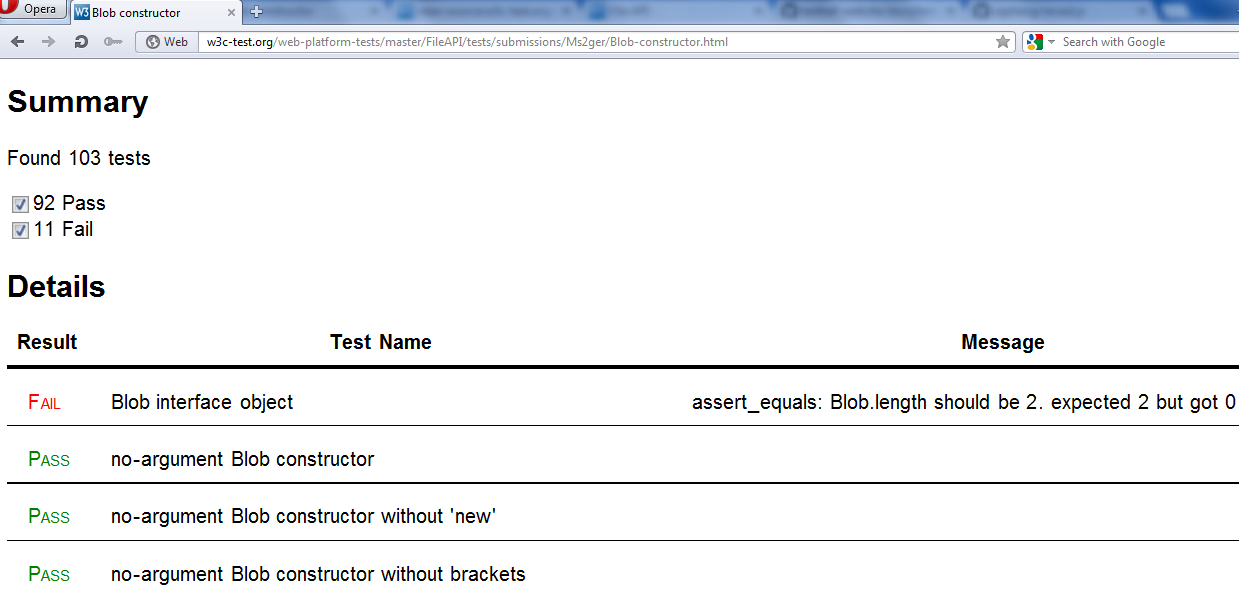
To Test Case

Try Test Case on Browsers

Where to Report a Bug?
- Test bugs:
- Browser bugs:
- Mozilla Bugzilla, WebKit Bugzilla, Chrome Bugs, IE Bugs, Baidu Bugs, Tizen Web Runtime Bugs
- Other browsers - please check vendor's website for bug reporting information
- Spec bugs:
Bug Reporting General Guidelines
- Avoid duplicates: Search before you file!
- Always test the latest available build.
- One bug per report.
- State useful facts, not opinions or complaints.
- Flag security/privacy vulnerabilities as non-public.
- Follow your project bug reporting guidelines instead of these!
How to File a Good Bug Report
- Summary
- Description
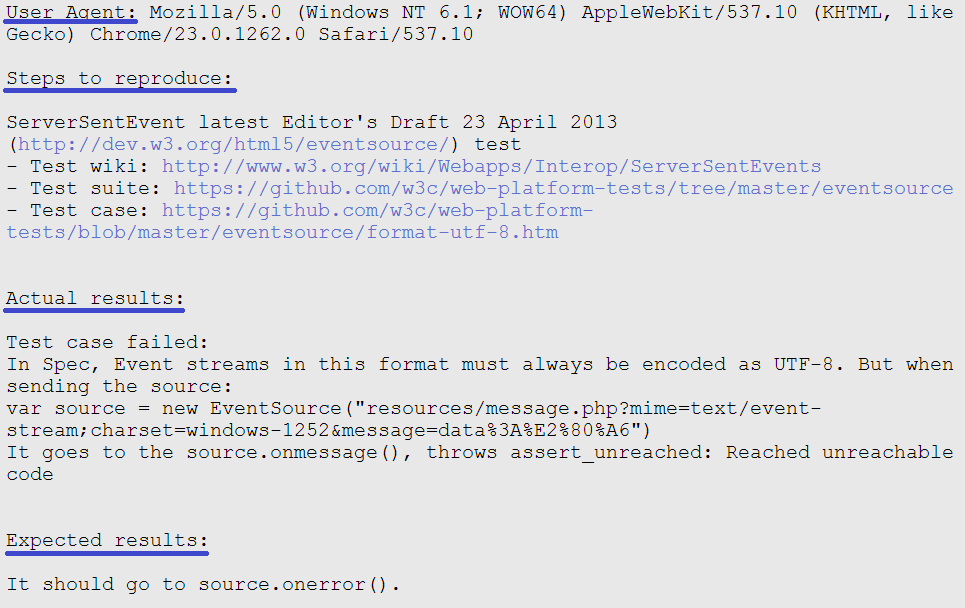
- Steps to Reproduce
- Actual Results
- Expected Results
- Reduced Test Case
- Version, Platform and OS
- Crash data and/or Screenshot
Bug Report Sample

References
Acknowledgements
- Rebecca Hauck & Jacob Goldstein, Learn how to create a W3C Ref and JS tests
- Elika J. Etemad, How to File a Good Bug Report
- Gerard Talbot, background-size-[025-029]: available, improved replacements
- Hakim El Hattab, reveal.js
Ready? Go!
- Let's start the Test Hackathon!
- Write test cases for the 6 specs and beyond.
- File good bug reports.